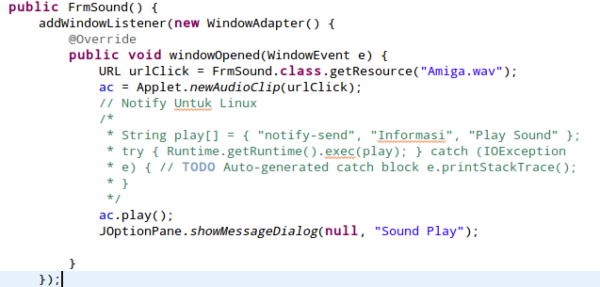
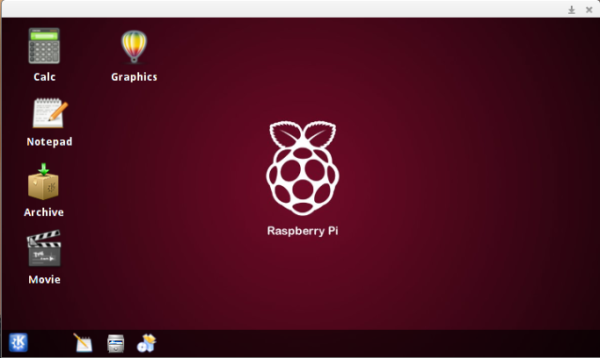
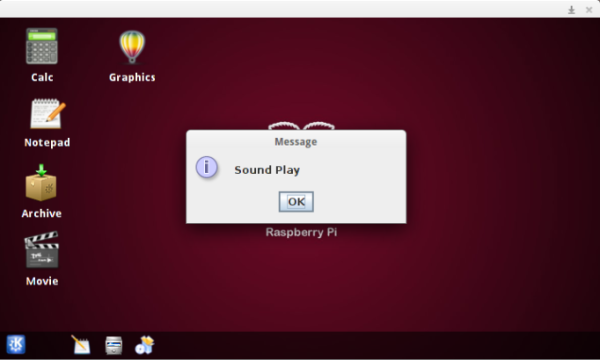
Jika wordpress mempunyai template theme yang bermacam – macam. Kali ini saya juga mencoba membuat template theme tersebut dengan menggunakan java swing. Programnya cukup simple, yaitu membuat menu yang mirip dengan menu web. Jika anda ingin membangun aplikasi, anda dapat menggunakan template swing ini. Jadi anda tinggal mengganti menu – menu yang sudah saya sediakan. Program ini dapat langusng digunakan di eclipse, karena saya membuatnya menggunakan windowbuilder swing designer. Bagi anda yang menggunakan Netbeans, anda tetap dapat menggunakan template swing ini. Tapi untuk design buildernya tidak dapat digunakan, karena swing builder eclipse dan netbeans berbeda. Bagi anda yang menggunakan eclipse dapat mengikuti tutorial saya berikut untuk menjalankannya.
[Swing] Import Package di Eclipse
Bagi anda yang menggunakan Netbeans dapat mengikuti tutorial saya berikut
[Swing] Menjalankan Program Java Dari Eclipse ke Netbeans
Download program lengkapnya disini
Download :Swing Template Design
Nb :
– Wallpaper yang saya gunakan ditengah adalah telap 12…
Lihat pos aslinya 71 kata lagi